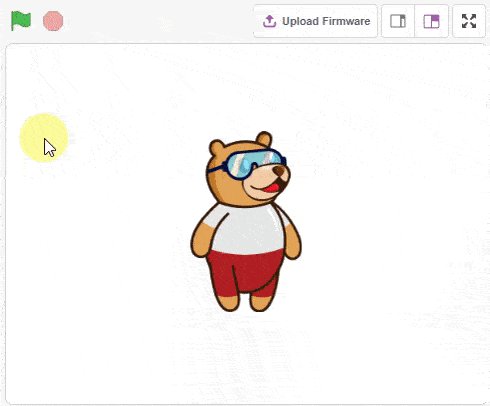
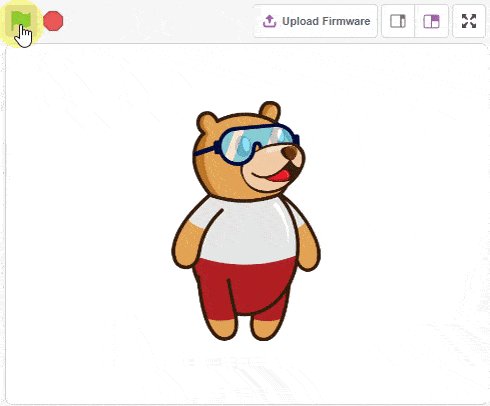
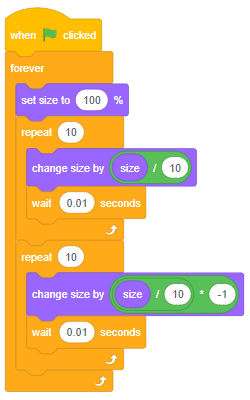
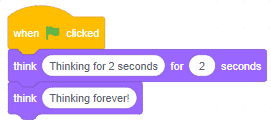
This function is used to analyze the image received as input from the stage, for human pose detection.
Alert: This block processes the image input and updates the values in the other functions hence it needs to be put inside loops while making projects.